DOWNLOAD APLIKASINYA
Kamis, 28 November 2013
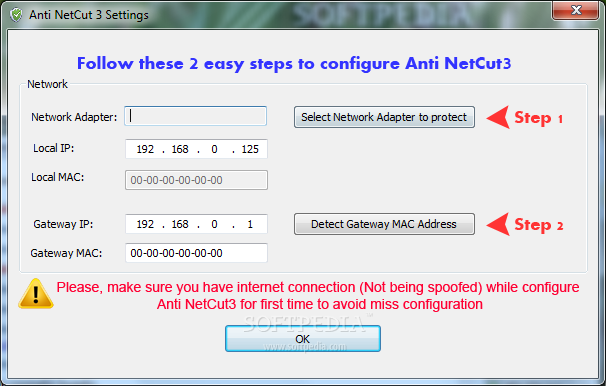
Tutorial menggunakan Anti Netcut 3 di windows 7
Klik start >>> Klik Shortcut anti netcut

Ini tampilan dari aplikasi anti netcut

Lalu Klik Network adapter to protect ( untuk memilikh adapter yang qita gunakan) setelah selesai klik OK



Cara menggunakan Aplikasi netcut
Langsung saja.
Cara menggunakan netcut :
1. Kalian buka terlebih dahulu software netcutnya, Jika belum download silahkan download terlebih dahulu di sini Download Netcut.
nb : Sebelum di buka ingat matikan dulu antivirus yang kalian miliki, karena netcut dianggap virus oleh antivirus.
2. Kalian tinggal geser kursor ke PC yang sobat ingin putuskan koneksinya lalu klik Cut Off.
Tombol no 1 : Digunakan untuk memotong atau memutuskan koneksi PC target,
Tombol no 2 : Digunakan untuk mengembalikan koneksi yang telah di Cut Off atau dipotong pada PC target
Tombol no 3 : Digunakan untuk mencari PC target,
Tombol no 4 : Digunakan untuk melihat alamat dari PC yang sedang menggunakan koneksi.
Gambar no 5 :Jika lampu berwarna biru menandakan PC itu sedang on atau sedang menggunakan koneksi.
Gambar no 6 :Jika lampu berwarna merah menandakan PC itu sedang off atau sudah di Cut Off.
Gambar no 7 :Itu adalah nama PC yang sudah terdeteksi.
Cara menggunakan netcut :
1. Kalian buka terlebih dahulu software netcutnya, Jika belum download silahkan download terlebih dahulu di sini Download Netcut.
nb : Sebelum di buka ingat matikan dulu antivirus yang kalian miliki, karena netcut dianggap virus oleh antivirus.
2. Kalian tinggal geser kursor ke PC yang sobat ingin putuskan koneksinya lalu klik Cut Off.
Tombol no 1 : Digunakan untuk memotong atau memutuskan koneksi PC target,
Tombol no 2 : Digunakan untuk mengembalikan koneksi yang telah di Cut Off atau dipotong pada PC target
Tombol no 3 : Digunakan untuk mencari PC target,
Tombol no 4 : Digunakan untuk melihat alamat dari PC yang sedang menggunakan koneksi.
Gambar no 5 :Jika lampu berwarna biru menandakan PC itu sedang on atau sedang menggunakan koneksi.
Gambar no 6 :Jika lampu berwarna merah menandakan PC itu sedang off atau sudah di Cut Off.
Gambar no 7 :Itu adalah nama PC yang sudah terdeteksi.
DOWNLOAD APLIKASI NETCUT
NETCUT
PENGENALAN NETCUT
Netcut sering disebut-sebut sebagai alat atau software untuk menghack atau mengetahui password dari orang, tetapi bukan itu yang kami maksud dalam materi ini. Istilah netcut diambil dari kata Net yang artinya internet, dan Cut yang dalam bahasa inggrisya yaitu memotong. Jadi pengertian Netcut itu sendiri adalah memotong jaringgan internet. Dimana orang yang menggunakan jaringan internet seperti Wi-Fi / LAN, jaringan yang digunakan pengguna dapat dipotong menggunakan software ini.
Dalam penggunaanya, software ini mempunyai beberapa kelebihan dan kekurangan, adapun kelebihan dan kekurangan dari software ini yaitu :
Kelebihan :
1. Proses pengoperasian intrnet sangat cepat
2. Jaringan Wi-Fi / LAN anda kuasai,
3. Loading dalam membuka situs / web sangat cepat (tergantung dari sinyal Wi-Fi / LAN ), dll
Kekurangan :
1. Software ini sering mengalami gangguan / hang apabila ada PC yang online atau PC yang off line
2. Jika memory pada PC standard, menyebabkan PC menjadi lemot / lama dalam proses pangoperasian
3. Harus sabar dalam mengoperasikannya
Software ini selain memiliki kelebihan dan kekurangan, efek yang di hasilkan dari software ini sangat buruk bagi orang laen. Adapun efek yang di timbulkan dari software ini yaitu :
1. Gangguan pada jaringan
2. Proses lama
3. Sering mengalami problem pada halaman / error
4. Lemot / lama pada saat mendownload, dll
Langsung Ajha Gan Download Aplikasinya
Senin, 25 November 2013
Free Download Lagu Ebiet G Ade : Titip Rindu Bat Ayah
Chord Ebiet G. Ade Titip Rindu Buat Ayah
Intro : A F#m D Bm E
C#m D A D E A
D A D A
A D
Di matamu masih tersimpan
A
Selaksa peristiwa
E D
Benturan dan hempasan terpahat
A
Di keningmu
E
Kau nampak tua dan lelah
Bm
Keringat mengucur deras
E A D
Namun kau tetap tabah ehemm
A D
Meski nafasmu kadang tersengal
Bm E
Memikul beban yang makin sarat
A D A D A
Kau tetap bertahan
reff
A D A
Engkau telah mengerti hitam dan merah jalan ini
E D A
Keriput tulang pipimu gambaran perjuangan
E Bm
Bahumu yang dulu kekar legam terbakar matahari
E A D
Kini kurus dan terbungkuk ehemm
A D
Namun semangat tak pernah pudar
Bm E
Meski langkahmu kadang gemetar
A
Kau tetap setia
D E A
Ayah dalam hening sepi kurindu
D E A
Untuk menuai padi milik kita
Bm E A
Tapi kerinduan tinggal hanya kerinduan
Bm E A D A D A
Anakmu sekarang banyak menanggung beban
Free Download Lagu Kangen Band : Yang Aku Tahu
Kangen Band – Yang Aku Tau Lyrics & Chord

A Bm
Sayang kamu ada dimana
E A
Hari ini tak ada kabarnya
A Bm
Sayang kamu ada dimana
E A
Jawab saat diriku bertanya
A Bm
Kini engkau telah berubah
E A
Kau tak seperti yang biasanya
A Bm
Kini engkau telah berubah
E A
Kau tak seperti yang biasanya
A
Yang aku tau
E
Dulu kau tak begitu
F# C#m
Tapi sekarang engkau berubah
D A
Kau membuatku terluka
Bm E
Apa diriku bersalah
A
Yang aku tau
E
Kamu menyayangiku
F# C#m
Namun sekarang kau tidak lagi
D A
Kau tinggalkan ku sendiri
Bm E
Diatas putaran bumi
Intrlude: D E F#m C#m
D A Bm E
A Bm
Kini engkau telah berubah
E A
Kau tak seperti yang biasanya
A Bm
Kini engkau telah berubah
E A
Kau tak seperti yang biasanya
A
Yang aku tau
E
Dulu kau tak begitu
F# C#m
Tapi sekarang engkau berubah
D A
Kau membuatku terluka
Bm E
Apa diriku bersalah
A
Yang aku tau
E
Kamu menyayangiku
F# C#m
Namun sekarang kau tidak lagi
D A
Kau tinggalkan ku sendiri
Bm E
Diatas putaran bumi
Minggu, 24 November 2013
Cara Membuat Tombo Like, Share dan Twitter di Sisi Blog
Melayang di Sisi Kanan Blog -
Untuk meningkatkan lalu lintas kunjungan ke blog kita, selain upaya
optimasi SEO , perlu juga kiranya kita mengintegrasikan blog kita dengan
media jejaring sosial populer seperti facebook dan twitter.
Jika kita meremehkan "kekuatan" share button / tombol berbagi ini, sama
saja kita menyiakan-nyiakan peluang untuk menambah kunjungan ke blog
kita.
1. Langkah pertama masuk ke akun blogger > Dasbor, > klik design/rancangan > Tata Letak
2. Klik Tambah Gadget, di bagian sidebar.
3. Pilih HTML/Javascript, kemudian masukkan kode di bawah ini:
5. Simpan widget dan preview Blog Anda
Jika Anda menggunakan template gelap / dark template, Silakan Anda dapat mencoba kode di bawah ini:
Pengaturan lihat kode-kode warna merah:
Jika pada posting sebelumnya kita membuat share button di bawah posting,
pada tutorial kali ini, Julak mau berbagi sama temen-temen bagaimana
membuat salah satu widget share
button melayang di sisi kanan blog. Widget kali ini dilengkapi tombol
suka dan share Facebook, Tweet, Digg, stumble Upon dan Google +1
termasuk perhitungannya alias berapa banyak pengunjung yang
membagikannya. Cara pembuatannya sangat mudah, karena tidak perlu
mengedit CSS atau menambahkan kode HTML di template.
1. Langkah pertama masuk ke akun blogger > Dasbor, > klik design/rancangan > Tata Letak
2. Klik Tambah Gadget, di bagian sidebar.
3. Pilih HTML/Javascript, kemudian masukkan kode di bawah ini:
<!--Widget Share like FB tweet google plus digg Button Melayang Start-->
<style>
#pageshare {position:fixed; bottom:15%; right:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="bagikan ke teman anda">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div><div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div><div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><br/><div style="clear: both;font-size: 8px;text-align:center;"><a href="http://www.super-gaptek.com/2012/02/cara-membuat-blog-di-blogspot.html" target="blank"><font color="blue">Cara Membuat<font></font></font></a></div></div>
<!--Widget Share like FB tweet google plus digg Button Melayang End-->
5. Simpan widget dan preview Blog Anda
Jika Anda sudah memiliki tombol google + di atas atau di bawah
posting Anda, kemungkinan widget tersebut tidak muncul. Silakan hapus
kode berwarna merah jika sobat mau menghapusnya, karena mungkin bisa
mempercepat loading blog.
Jika Anda menggunakan template gelap / dark template, Silakan Anda dapat mencoba kode di bawah ini:
<!--Widget Share Button Melayang Start-->
<style>
#pageshare {position:fixed; bottom:15%; right:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#000000;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Bagikan ke teman anda">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><br/><div style="clear: both;font-size: 8px;text-align:center;"><a href="http://www.super-gaptek.com/2012/02/cara-membuat-blog-di-blogspot.html" target="blank"><font color="white">Cara Membuat<font></font></font></a></div></div>
<!--Widget Share Button Melayang End-->
Pengaturan lihat kode-kode warna merah:
- angka 15% mengatur letak tinggi posisi share button dr sisi bawah blog, silakan dikurangi jika posisinya ingin diturunkan
- angka 10 pixel adalah posisi dari tepi paling kanan blog, ditambah jika sobat ingin mengetengahkan.
- sedangkan border: 1px solid black, adalah ukuran ketebalan batas kotak share button dan warna batas/garis share button itu sendiri.
Langganan:
Komentar (Atom)